При ранжировании сайта Яндекс и Google принимают во внимание массу факторов, которые формируют SERP. Однако владельцы веб-сайтов часто забывают про один из факторов ранжирования сайта – скорость загрузки сайта или страницы. Не секрет, что в Google все помешаны на скорости и для этой поисковой системы скорость загрузки является важным фактором. В Google объясняют это многочисленными жалобами пользователей на медленную работу сайтов находящиеся в топе выдачи.
Как проверить скорость загрузки сайта?
В сети можно найти большое количество бесплатных инструментов для оценки скорости загрузки сайта (или страницы). Я хочу рассказать о тех, которыми пользуюсь я.
Инструмент Google PageSpeed Insights
Google PageSpeed Insights – это один из двух полностью бесплатных инструментов от Google. Этот инструмент анализирует указанную веб-страницу,и после отображает все ошибки, которые влияют на скорость загрузки страницы, как на мобильном устройстве, так и на десктопе.
Как провести тест скорости Google PageSpeed Insights
- Заходим на страницу https://developers.google.com/speed/pagespeed/insights/
- В поле ввода вписываем URL анализируемой страницы сайта и нажимаем «Анализировать».

- Необходимо подождать некоторое время пока сервис просканирует заданную страницу (обычно до 30 секунд).

- После окончания анализа вы увидите результат для мобильной и десктопной версии. Переключаясь по вкладкам, мы видим замечания для каждой из версии сайта.

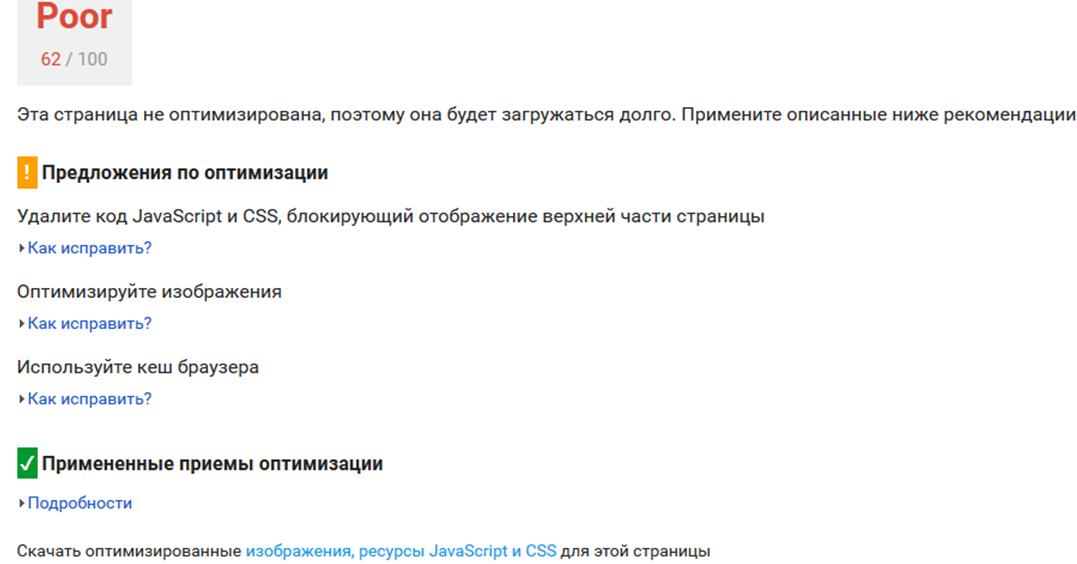
- По умолчанию мы отображен отчет для мобильной версии сайта со списком замечаний которые нужно исправить. Тут же Google подсказывает нам, как можно исправить ту или иную ошибку, а внизу страницы дает ссылку на оптимизированный контент для вашего сайта, если по этой части есть замечания. Красным система помечает ошибки, которые необходимо исправить в первую очередь(самые приоритетные).

Инструмент Mobile Website Speed Testing Tool
Еще один инструмент, который предоставляет нам Google для проверки скорости загрузки страницы. Инструмент сочетает в себе функциональность Google PageSpeed Insights и Mobile Friendly https://search.google.com/test/mobile-friendly , благодаря чему с помощью одного инструмента мы можем увидеть не только, как быстро загружается наш сайт, но также насколько сайт адаптирован для мобильных устройств. Иногда, может случиться, что результаты приведенные в отчете этого инструмента будут иными, чем те, что показывает PageSpeed Insights.
Как провести тест скорости с помощью Mobile Website Speed Testing Tool ?
- Заходим на https://testmysite.withgoogle.com/intl/ru-ru/
- В поле ввода вводим адрес страницы, которую хотим проанализировать и жмем кнопку «Проверить».

- Ждем некоторое время, пока сервис проанализирует выбранную страницу.

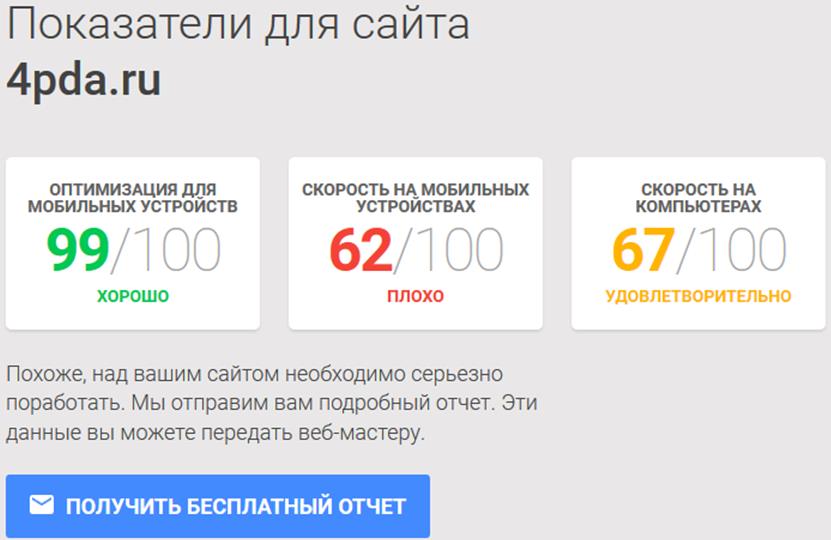
- Далее вы сможете увидеть результат.

Отчет делиться на 3 части:
- В первом окне мы видим результат удобства просмотра страницы, для мобильных устройств.
- Во втором окне мы видим результат, скорости загрузки страницы для мобильных устройств.
- В третьем окне мы видим результат, скорости загрузки на десктопах.
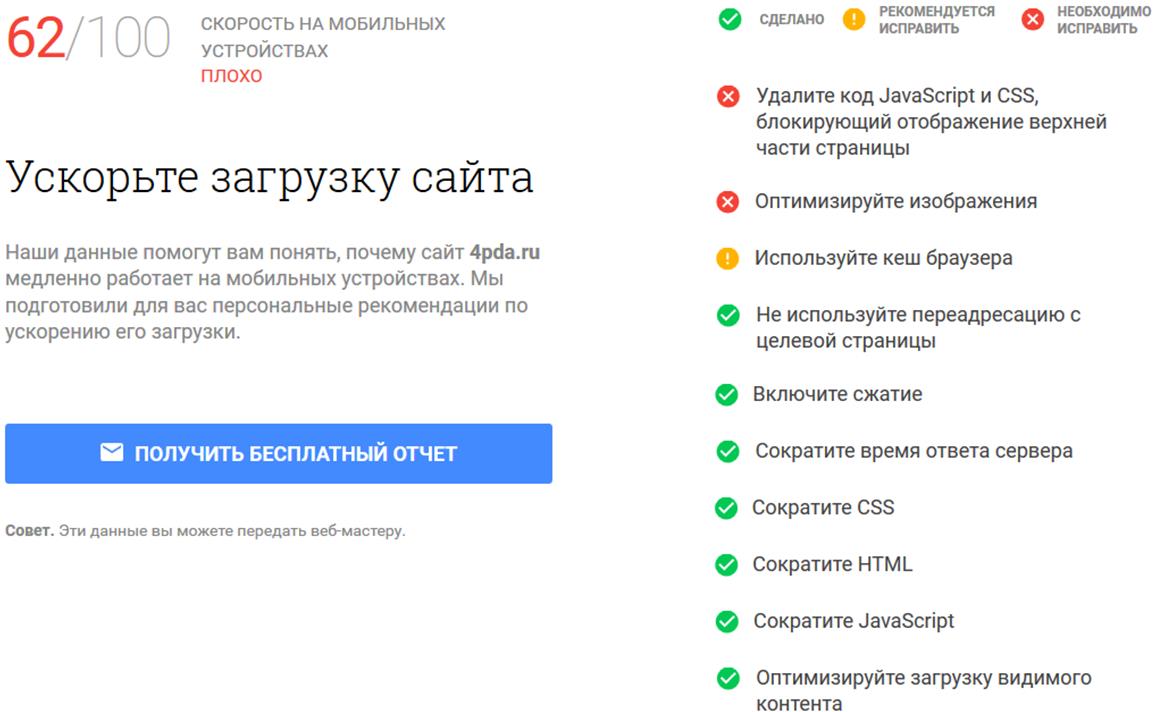
Как и в случае с Google PageSpeed Insights, получаем рекомендации, использование которых позволит нам увеличить скорость загрузки страницы. Чтобы посмотреть список рекомендаций, достаточно прокрутить страницу вниз и нажать на рекомендацию.

Инструмент Gmetrix
GTMetrix - наверное, самый популярный инструмент для проверки скорости загрузки веб-страниц. Он сочетает в себе функциональность двух других инструментов – Yslow от Yahoo и PageSpeed Insight от Google. Вебмастера и SEO-специалисты используют этот инструмент по двум причинам:
- Даже в бесплатной версии, сервис предлагает очень подробный отчет о скорости загрузки страниц и всех элементов на страницах;
- Приятный и понятный интерфейс.
Как провести тест скорости с помощью GTMetrix?
- Заходим на сайт GTMetrix.
- В поле ввода данных вводим URL страницы и нажимаем «Analyze».

- Ждем некоторое время, пока сервис проанализирует сайт.

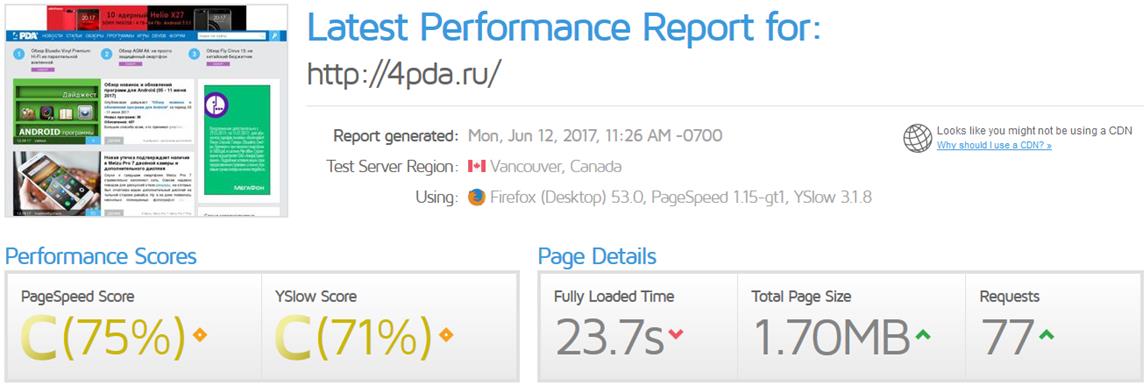
- Через некоторое время вы увидите отчет. Его можно разделить на части:
Часть первая

В первой части мы видим следующие данные:
- Дату и время теста;
- Где находился сервер, который отправлял запросы;
- Общий результат, полученный с помощью PageSpeed Insight;
- Общий результат, полученный с помощью YSlow;
- Время загрузки страницы;
- Размер страницы;
- Количество отправленных запросов.
Часть вторая
Вторая часть разбита на 5 вкладок.

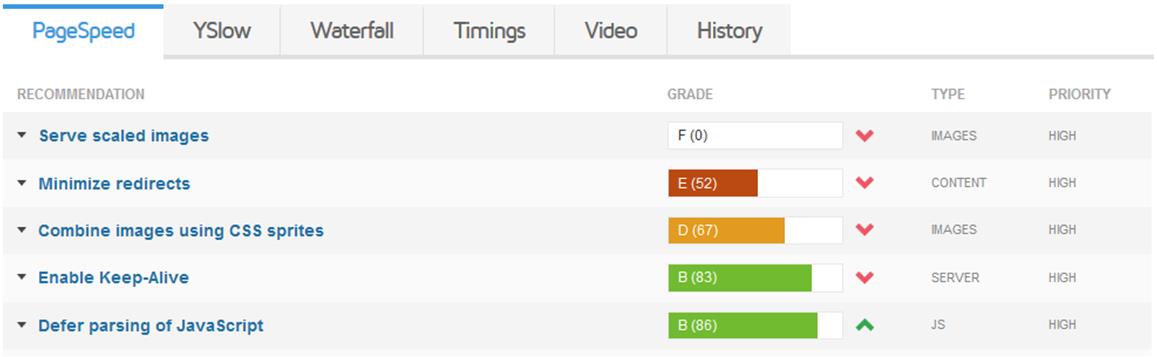
Вкладка PageSpeed
В этой вкладке будет подробный отчет, который был сгенерирован с помощью API PageSpeed Insight. Каждое предупреждение можно раскрыть путем клика по нему и увидеть рекомендации.

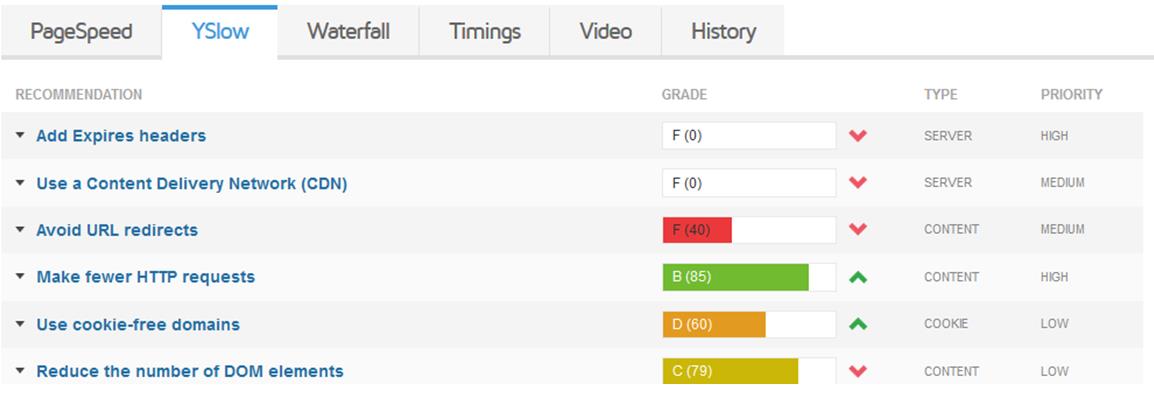
Вкладка YSlow
В этой вкладке мы найдем подробный отчет, который был сгенерирован с помощью API сервиса Yahoo. Можно отметить, что некоторые аспекты, которые стоит улучшить, чтобы сайт работал быстрее, таких же, как и в случае отчета в закладке PageSpeed (например, избегать ненужных перенаправлений). Однако здесь встречаются также рекомендации, которых мы не найдем в предыдущей вкладке.

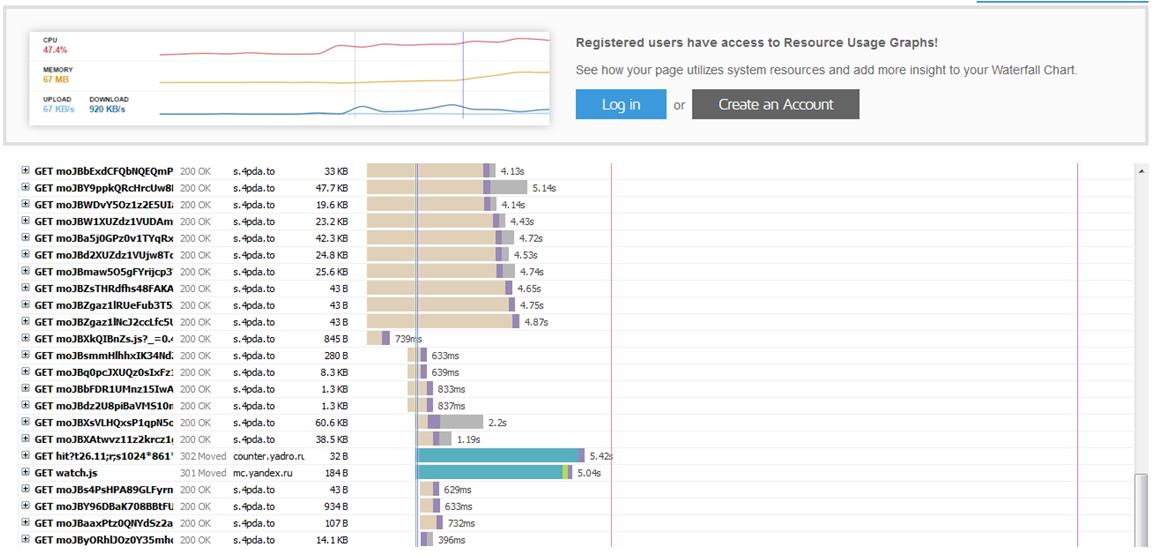
Вкладка Waterfall
В разделе Waterfall мы найдем диаграмму, которая показывает поведение загрузки страницы в выбранном браузере. Отлично подходит в случае, когда мы хотим узнать, какой элемент загружается дольше всего. Инструмент может быть использован как для обнаружения явных проблем, таких как код ответа сервера, так и для скрытых, например, блокировка некоторых ресурсов. Все данные представлены в виде графика.

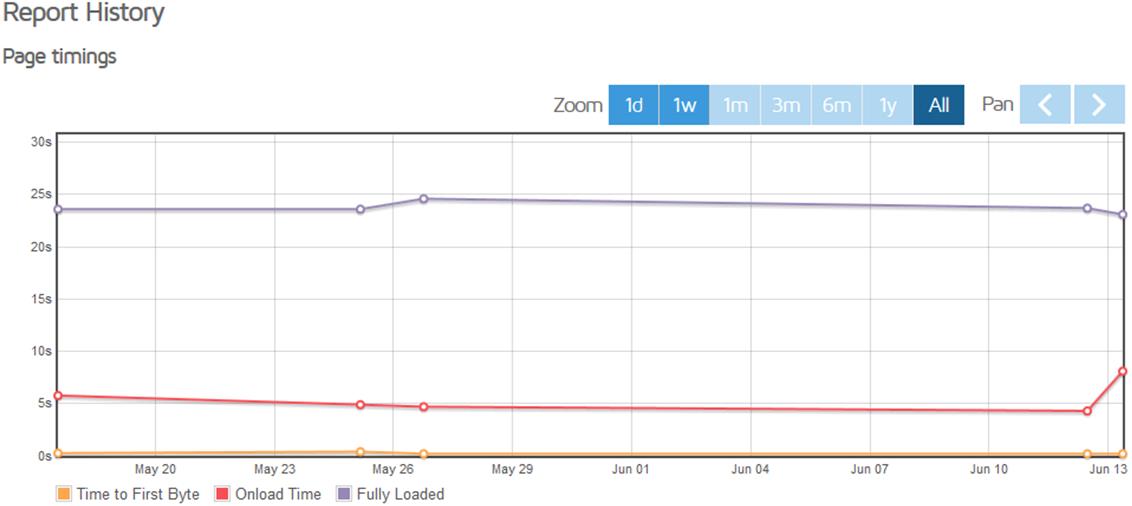
Вкладка History
В этой вкладке можно посмотреть историю проведенных тестов. Может быть полезно, посмотреть насколько быстро страница загружалась до оптимизации и после.

Инструмент Pingdom
Последний инструмент для измерения скорости загрузки страницы, который я использую в повседневной работе – Pingdom. С помощью этого инструмента мы можем быстро узнать о том, как быстро загружается страница и сколько она «весит”. Стоит отметить, что в бесплатной версии сервиса, мы можем выбрать откуда должен идти запрос к сайту. У нас есть 4 локации на выбор:
- Даллас (США);
- Мельбурн (Австралия);
- Сан-Хосе (США);
- Стокгольм (Швеция).
Как провести тест скорости с помощью Pingdom?
- Заходим на сайт Pingdom
- В поле для ввода данных водим необходимый URL и выбираем локацию из которой будет осуществлен тест. Если сайт находиться в России или Европе, лучше выбрать Стокгольм. Жмем кнопку «Start test»

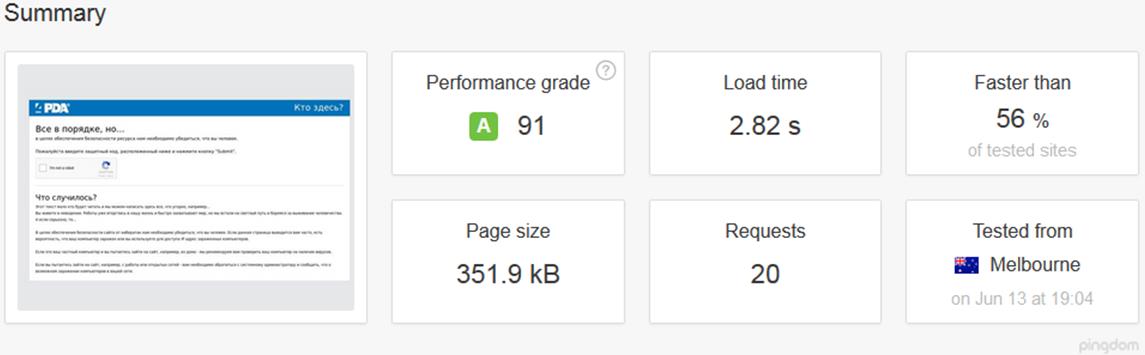
- Остается подождать результатов теста. Обычно не более 2ух минут. В отчете вы увидите следующие данные:

Это общий итог проверки скорости сайта. В нем видно также общий результат скорости (Pingdom использует API PageSpeed Insight), сколько времени заняло чтение сайта, количество отправленных запросов, локация из который были совершены запросы.
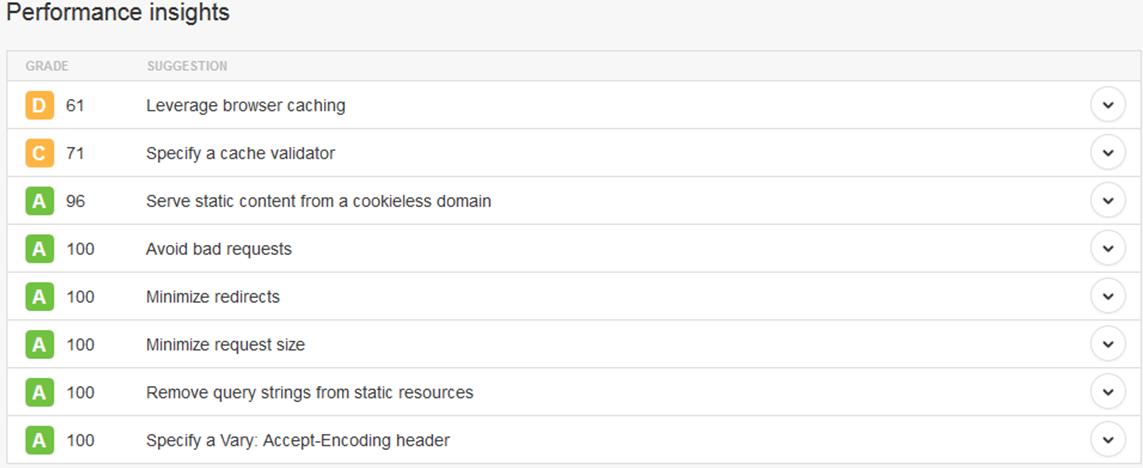
Выводы о производительности (Perfomance Insights)
В этом окне вы найдете все рекомендации, исправление которых сделает ваш сайт более быстрым.

Каждую рекомендацию можно развернуть и увидеть более подробную информацию, о том, что и как исправить.
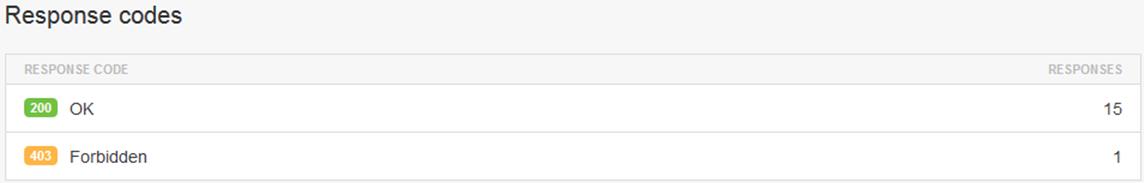
Следующее окно (Response codes) - данные по кодам ответов от сервера выглядит следующим образом

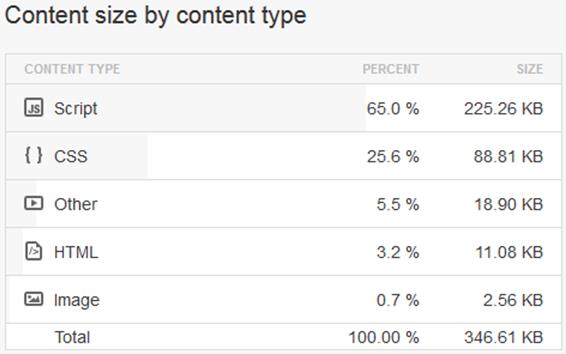
Следующее окно Content size by content type в котором мы узнаем объем контента страницы (в килобайтах).

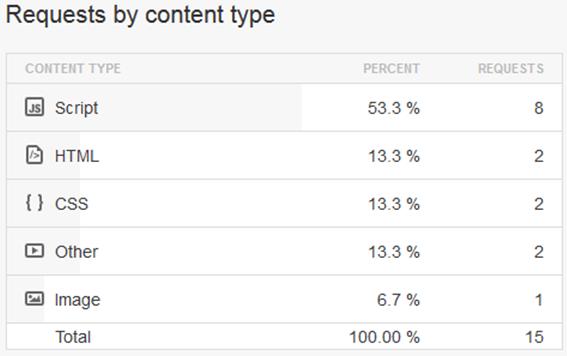
Окно Request by content type в котором мы узнаем количество запросов для каждого типа контента.

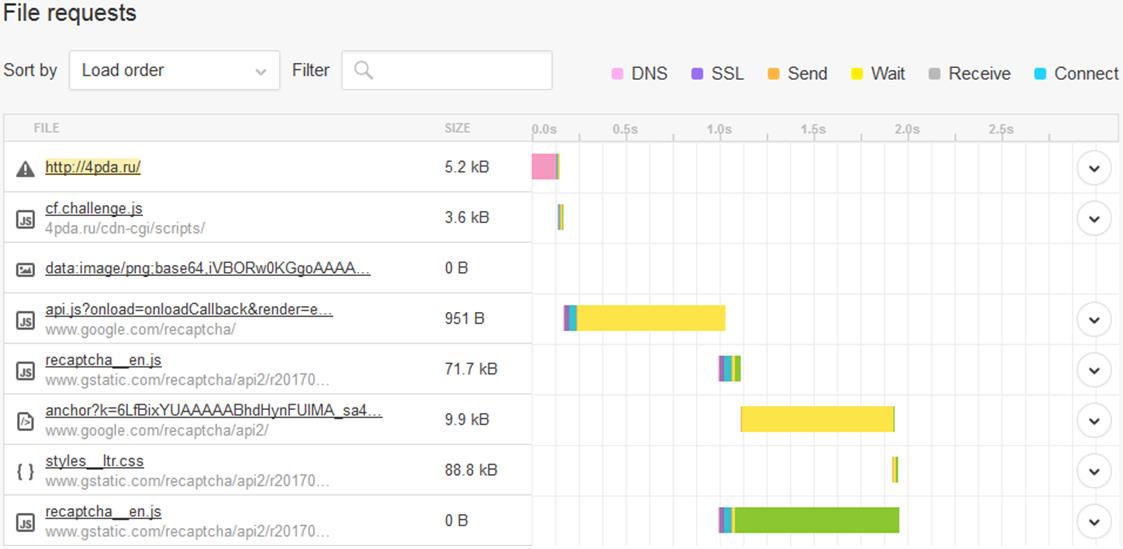
Окно File requests. С этой функцией мы уже знакомы из GTMetrix (Waterfool). Мне кажется, способ представления результатов в Pingdom является более читаемым.

Резюме
- У инструментов Google существуют проблемы с правильностью определения включено ли GZip-сжатие.
- Измеряя скорость загрузки сайта, следует отметить, что сервисы чаще всего исследуют сайт из какой-то локации, отличной от России. Поэтому скорость загрузки сайта может составить несколько секунд, тогда как на территории России, сайт загружается быстрее.
- Следует обратить особое внимание на оптимизацию графики. Нередко пользователи вставляют изображения на страницу с очень большим разрешением, а потом удивляются, почему сайт получает такой низкий рейтинг в спидтестах.
- Следует обратить внимание на количество загружаемых файлов с внешних источников. Не редко, после релиза сайта, изображения или скрипты подгружаются из внешнего источника (тестового сервера, других источников), что может замедлять работу.
- Для определения скорости и доступности загрузки сайта из разных городов России, можно использовать этот сервис.
Вывод
В примерах выше, проверка производилась главной страницы одного известного сайта. Можно попытаться проверить несколько внутренних страниц – нередко внутряки лучше оптимизированы, чем главная страница, которая чаще всего перегружена, например, графикой.
Не секрет, что скорость загрузки страниц уже сейчас имеет реальное влияние на результаты поиска, поэтому стоит позаботиться о том, чтобы сайты, с которыми вы работаете загружались быстрее. Однако, прежде чем приступить к работе над улучшением скорости работы сайта не забывайте – «лучшее враг хорошего». Не забывайте – часто не стоит прислушиваться ко всем рекомендациям, которые показывает данные инструмент. Почему? Сайт может стать непривлекательными в визуальном плане, и может... работать медленнее.










Сроки и условия
Подписаться
Отчёт