Вы являетесь владельцем интернет-магазина или информационного сайта, благодаря которому привлекаете клиентов? А может, вы работаете в агентстве
5 элементов UX, благодаря которым пользователь полюбит ваш сайт

Вы являетесь владельцем интернет-магазина или информационного сайта, благодаря которому привлекаете клиентов? А может, вы работаете в агентстве, предоставляющим услуги по поисковой оптимизации сайта или контекстной рекламы? Вас беспокоит, что пользователи не вовлечены во взаимодействие со страницей? Хотите знать, как увеличить количество конверсий?
Если на какой-либо из этих вопросов, ответ «Да», то ознакомьтесь с 5 шагами, которые помогут вам в привлечении клиентов.
Шаг 1. Время загрузки страницы

В настоящее время мобильный трафик во многих случаях уже превышает 50% от всего трафика на сайте. Это означает, что каждый второй человек, для просмотра веб-страниц и интернет-магазинов, использует свой смартфон. Мобильные устройства дают нам доступ к виртуальной реальности из любой точки мира. Поэтому важно, то, что где бы не находился клиент, отдать ему контент максимально быстро.
Терпение пользователя (особенно пользователей мобильных устройств) очень ограничено! Вы должны об этом помнить, создавая свой сайт или добавляя на него дополнительный функционал. Перегруженные сайты, которые, как на десктопах, так и на мобильных устройствах, загружаются дольше, чем 3 секунды, заранее обречены на провал и высокий показатель отказов.
У вас есть только 3 секунды, чтобы показать клиенту, что вы можете ему предложить. Поэтому так важна оптимизация сайта на предмет его скорости загрузки. После каждого обновления или добавления нового элемента обязательно проверяйте время загрузки веб-сайта. О том, как проверить скорость загрузки сайта, написано здесь.
Шаг 2. Кнопки Click To Action как элемент содержания

На Вашем сайте находится большое количество контента? Вы создаете интересные статьи/учебник(и)/блог(и)? Наверняка вы часто проверяете, например, в Яндекс Метрика, количество переходов на ваш сайт. Если вы наблюдаете, что большинство посещений заканчивается на первой странице входа, это может значить то, что пользователь не знает, что делать после прочтения вашей статьи. Далее он решает покинуть веб-сайт, что создает большой показатель отказов.
Попробуйте сделать так, чтобы кроме прочтения ценного контента пользователь мог сделать что-то другое. Заставьте его совершить действие, которое принесет пользу также и вам. Достаточно того, что между абзацами добавить кнопку «Click To Action» призывающую к переходу на следующую страницу, подписку, покупку.
Рекомендуем также осуществить проверку названий и цветов кнопок. Вы можете это сделать, например, используя бесплатный инструмент для A/B-тестирования – Google Optimize. Проверяйте, с каким цветом кнопок лучше взаимодействует пользователь.
Таким образом, вы можете быстро и легко получить, например, подписку на рассылку, переход на другую страницу, что значительно увеличит вовлеченность ваших пользователей и увеличит их время пребывания на сайте, что само собой улучшит поведенческие факторы.
Шаг 3. Короткие веб-формы
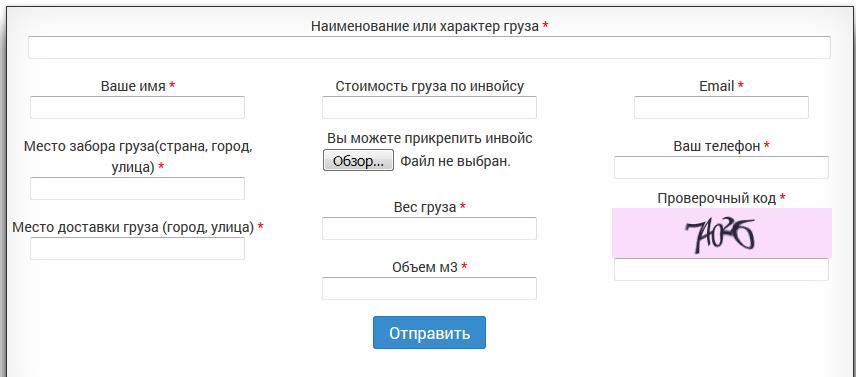
Встречали сложные и длинные формы с бесконечным количеством полей для заполнения? А знаете чем грозит установка такой формы на вашем сайте? Степенью заполнения форм на уровне 0%, отсутствием взаимодействия пользователя с сайтом, как следствие потеря потенциальных покупателей или заказчиков.

Огромное количество полей для заполнения, большинство из которых отмечено * (обязательное) эффективно отпугивает вашего потенциального клиента.
При создании формы необходимо иметь в виду, чтобы она содержала как можно меньше полей для заполнения и поля должны быть только с необходимыми данными. Пользователи полюбили формы, где нужно указать только имя и адрес электронной почты. Проще говоря, предоставляя пользователю не перегруженную форму, мы можем рассчитывать на гораздо большее число конверсий, а ведь нам это и нужно!
Золотое правило! Важно также расположение формы на сайте. Как следует из тепловых карт, благодаря которым можно отслеживать клики и скроллинг страницы пользователем, меньше, чем 25% пользователей достигает нижнего колонтитула сайта. Помните об этом, чтобы не размещать там важной информации и форм!
Шаг 4. Интуитивный вход/регистрация для сайта
Ваш сайт или интернет-магазин позволяет пользователям создать собственную учетную запись и совершить вход в систему? А может, после покупки клиентом товара он должен ввести данные для доставки? В обоих случаях вы должны обеспечить клиенту быстрый ввод своих данных с наименьшим количеством ошибок, которые могут при этом совершить (особенно на мобильных устройствах).
Во время входа в учетную запись, дайте пользователю возможность предварительного просмотра своего пароля во время его ввода. Для этого служит функция «показать пароль», которая открывает пароль, появляющийся в виде точек или звездочек. Благодаря этому пользователь может проверить пароль и, при необходимости, быстро его изменить.

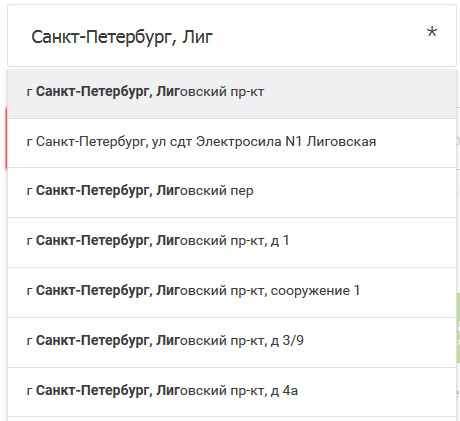
В случае заполнения контактной формы (например, адрес доставки), целесообразно использовать функцию автозаполнения полей, которые уже были ранее введены. Например, при вводе города, не всегда целесообразно показывать пользователю портянку из всех городов/областей нашей страны. Пусть пользователь начнет ввод названия города, а система после ввода нескольких букв предложит ему доступные варианты, также с адресом доставки.
Шаг 5. Критический взгляд
В начале статьи мы определили, что, имея веб-сайт, наверняка вы отслеживаете движение и привлечение пользователей. Но для того, чтобы упростить некоторые процессы (например, совершение покупки), вам нужно оценить свой интернет-магазин с точки зрения клиента, и очень критично посмотреть на него со стороны, точно так, как это делают ваши клиенты. Используя Customer Journej (карту опыта клиент), можете сами на собственном опыте проверить, что работает, а что еще требует исправления на вашем сайте.

Чтобы сосредоточиться на важных элементах, ведущих к конверсии, вы должны подружиться с инструментом, который отслеживает движение на вашем веб-сайте, например, Яндекс Метрика или Google Analytics. Вопреки расхожему мнению, аналитика необходима для выявления, например, на каком этапе пользователи отказываются от покупки.
Представьте себе ситуацию, что большая часть пользователей завершает свое взаимодействие с интернет-магазином на этапе добавления товара в корзину, но не оплачивает его, а возвращается на предыдущие страницы. Почему? Может быть, только на одном из последних этапов сделки пользователь получает информацию о сумме, которой ему не хватает до бесплатной доставки.
Другая ситуация, когда пользователь бросает корзину на этапе выбора способа доставки. Если в карточке товара пользователь не увидит, сколько будет стоить доставка продукта, он может вообще отказаться от покупки или окончательная сумма удивит его на последнем этапе, при оплате.
Такого рода ситуаций мы можем предотвратить, тестируя свой сайт, ведете себя точно так же, как клиент и с помощью инструментов для отслеживания трафика. Постарайтесь быть критическим и отмечать элементы, которые могут вызвать затруднение в совершении сделки.
Резюме
Каждый из этих шагов можно внедрять по отдельности и проверять, как это работает. Рекомендуется, однако, адаптация сайта под каждый из этих элементов. Только тогда вы достигнете эффекта синергии, и вы сможете наслаждаться увеличением конверсии и вовлеченности ваших клиентов.









Сроки и условия
Подписаться
Отчёт