Микроразметка товаров нужна для более полного представления товара в поисковой выдаче. При постоянно растущей конкуренции любая мелочь имеет значение. Одной из таких важных мелочей стала именно товарная микроразметка.

На скольких сайтах присутствует микроразметка (в %)?

Микроразметка карточки товара
Чтобы поисковая система корректно прочитала вашу разметку, она должна быть сделана по схемам Product и Offer или AggregateOffer.
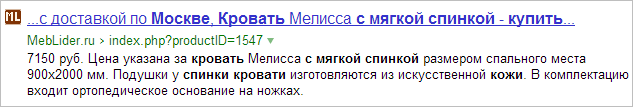
К примеру, так выглядит сниппет с разметкой в Яндексе:

Здесь выводится цена и описание товара. Раньше сниппеты с микроразметкой были намного красивее, но Яндексу же нужно Директ продавать, и они изменили формат работы с микроразметкой, максимально подогнали под стандартную выдачу.
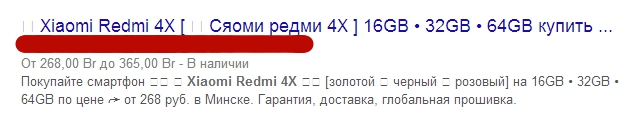
А вот так сниппет выглядит в Гугле:

Как видим, от яндекса отличается только дополнительной строкой. Что ж, и на этом спасибо!
Поисковые системы распознают следующие поля:
- name — название товара.
- description — описание товара
- price или lowPrice — цена. Если у товара нет конкретной цены (зависит от партии, от количества и доставки), то указывайте минимальную цену. Тогда в сниппете будет выводиться «от N рублей»
- priceCurrency — валюта. Необходимо указывать код валюты по ISO 4217
- aggregateRating — рейтинг товара (работает в Гугле)
- availability — информация о наличии (работает в Гугле)
Пример разметки на карточке товара (взято с официальной документации Яндекса):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
<!--Указывается схема Product.-->
<div itemscope itemtype="https://schema.org/Product">
<!--В поле name указывается наименование товара.-->
<h1 itemprop="name">Iphone 6 plus 16 GB</h1>
<!--В поле description дается описание товара.-->
<span itemprop="description">iPhone 6 не просто больше. Он лучше во всех отношениях. Больше, но при этом значительно тоньше. Мощнее, но при этом исключительно экономичный. Его гладкая металлическая поверхность плавно переходит в стекло нового HD-дисплея Retina, образуя цельный, законченный дизайн. Его аппаратная часть идеально работает с программным обеспечением. Это новое поколение iPhone, улучшенное во всём</span>
<!--В поле image указывается ссылка на картинку товара.-->
<img src="https://imageexample.com/iphone6plus.jpg" itemprop="image">
<!--Указывается схема Offer.-->
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
<!--В поле price указывается цена товара.-->
<span itemprop="price">36990</span>
<!--В поле priceCurrency указывается валюта.-->
<span itemprop="priceCurrency">RUB</span>
</div>
</div>
|
Как можно легко увидеть из кода, внедрение микроразметки товаров shema — достаточно простое действие. Нужно открыть шаблон, который отвечает за вывод на сайт карточки товаров и добавить выводим полям нужные атрибуты. Если у вас толковый программист, то эта работа займет максимум пару часов (вместе с тестированием работы).
Микроразметка каталога товаров
Эта задача намного интереснее. Официальной документации нет, но некоторые крупные магазины у себя используют микроразметку категорий товаров. Исходя из тех данных, которые есть у них, привожу корректную форму разметки списка товаров:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
<div class="category-view" itemtype="https://schema.org/ItemList" itemscope>
<div class="row">
<div class="product" itemtype="https://schema.org/Product" itemprop="itemListElement" itemscope>
<a href="/category/product.html">
<img src="/image/product.png" alt="">
</a>
<meta itemprop="image" content="/image/product.png">
<h2 itemprop="name">
<a href="/category/product.html" itemprop="url">Название товара</a>
</h2>
<div class="product_s_desc" itemprop="description">
<p>Краткое описание товара</p>
</div>
<div class="product-price" itemtype="https://schema.org/Offer" itemprop="offers" itemscope>
<span class="PricesalesPrice">1 999 руб.</span>
<meta itemprop="price" content="1999">
<meta itemprop="priceCurrency" content="RUB">
</div>
</div>
...
<div class="product" itemtype="https://schema.org/Product" itemprop="itemListElement" itemscope>
<a href="/category/product.html">
<img src="/image/product.png" alt="">
</a>
<meta itemprop="image" content="/image/product.png">
<h2 itemprop="name">
<a href="/category/product.html" itemprop="url">Название товара</a>
</h2>
<div class="product_s_desc" itemprop="description">
<p>Краткое описание товара</p>
</div>
<div class="product-price" itemtype="https://schema.org/Offer" itemprop="offers" itemscope>
<span class="PricesalesPrice">1 999 руб.</span>
<meta itemprop="price" content="1999">
<meta itemprop="priceCurrency" content="RUB">
</div>
</div>
</div>
</div>
|
Используемые поля я уже приводил выше, повторяться не буду.
Эффект от микроразметки товаров
Эффект от внедрения микроразметки наступает через несколько апдейтов поисковой выдачи. На что вы можете рассчитывать — это увеличение информации в сниппете. Теоретически это должно приводить к большей кликабельности.
Важно соблюдать следующие условия:
- Цена должна быть конкурентной. Иначе человек, увидев повышенную цену, даже не перейдет на сайт.
- Товар должен быть в наличии. Это важно для Гугла
- Оценка товара должна быть не менее 4 звезд. Иногда вместе с описанием выводится рейтинг товара (если подключена микроразметка типа рейтинг). Если у товара очень низкая оценка, то человек его не купит.
Вопрос-ответ
В: Стоит ли использовать микроразметку товара, если она дает такие незначительные преимущества?
О: Эту возможность стоит использовать, потому что многие её не используют, а внедрение занимает всего несколько часов.










Сроки и условия
Подписаться
Отчёт