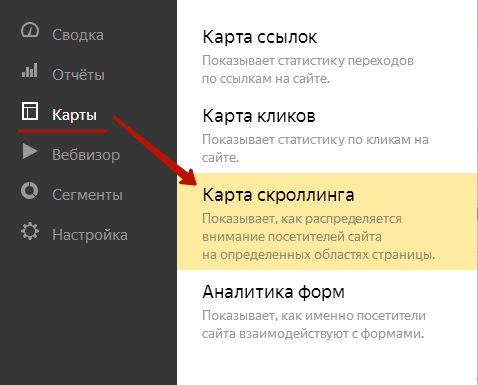
Современная веб аналитика дает предпринимателю огромные возможности по анализу своих посадочных страниц и рекламы. Помогает выявить сильные и слабые места предложения, а также натолкнуть на сильные гипотезы. Сегодня разберемся с очень сильным инструментом — картой скроллинга Яндекс Метрики
Подключение делается очень просто, в настройках счетчика. Подробно о процессе с картинками я рассказывал здесь. Если у вас уже был установлен счетчик Яндекс Метрики, но карты были не задействованы, то нужно переустановить счетчик, включив в его настройках соответствующую опцию.
Причем сделать выводы можно после 2-3 глубокого анализа. А эти несколько часов могут принести вам несколько тысяч $ чистой прибыли. Согласитесь, это хорошая мотивация, чтобы полностью не делегировать данную задачу. Более того, анализировать карты скроллинга — это очень интересно.
Рассмотрим для примера несколько типовых карт реальных проектов.
Пролистывайте карту последовательно по номерам картинок. Выводы и описания будут под картинками с картой. Поехали!

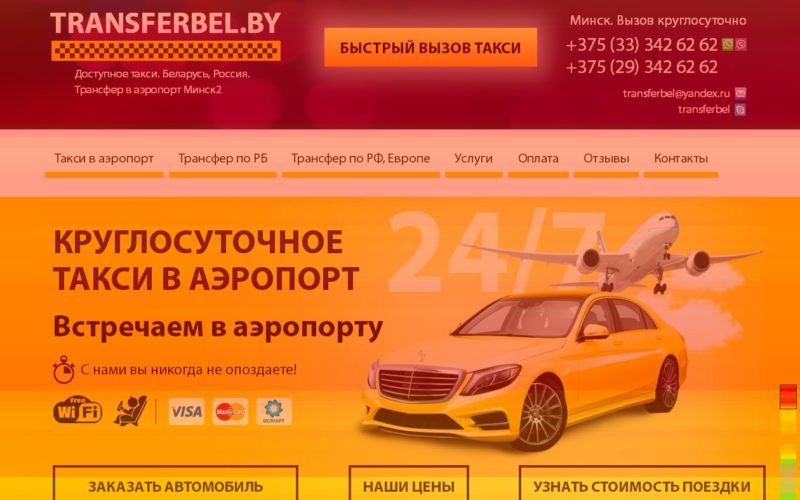
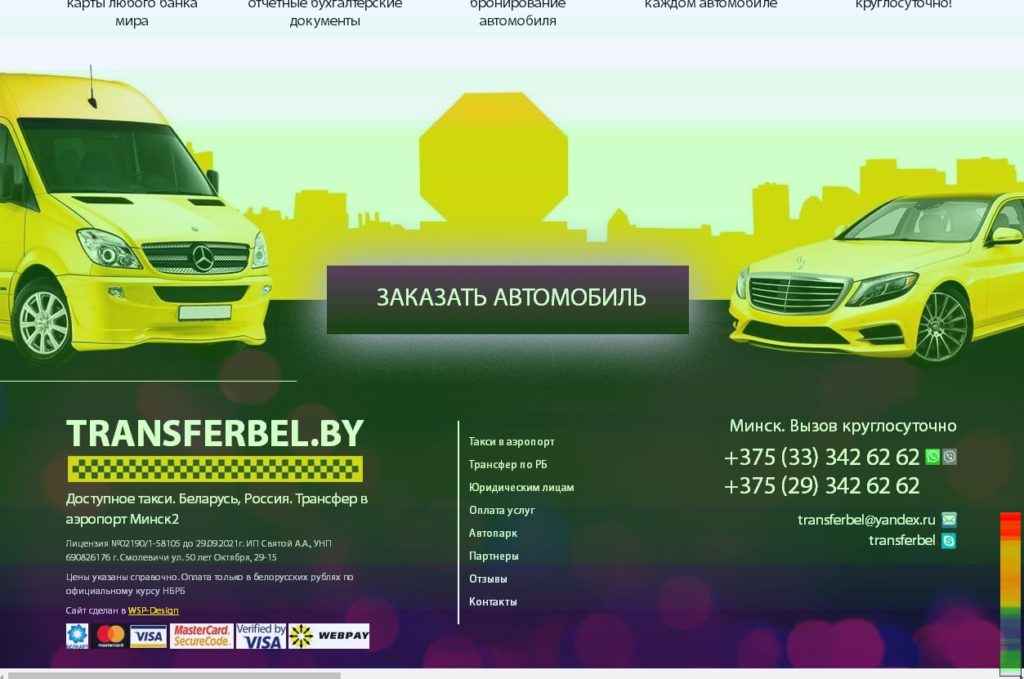
Рис. 1 — первый экран сайта. Он должен быть самым «красным», т.к. по умолчанию посетитель попадает сразу на него и видит его какое-то время (время тоже можно увидеть, оно будет отображаться на реальной карте в верхнем левом углу). Вывод по этому экрану сейчас довольно прост — тут вопросов нет.

Рис. 2 — видим, что тут уже область оранжевая. Значит, часть аудитории уже ушла со страницы. Сделали они заявку или нет — это нам не видно без подключения аудиторий. Тем не менее, область оранжевая, значит, люди смотрят этот экран.

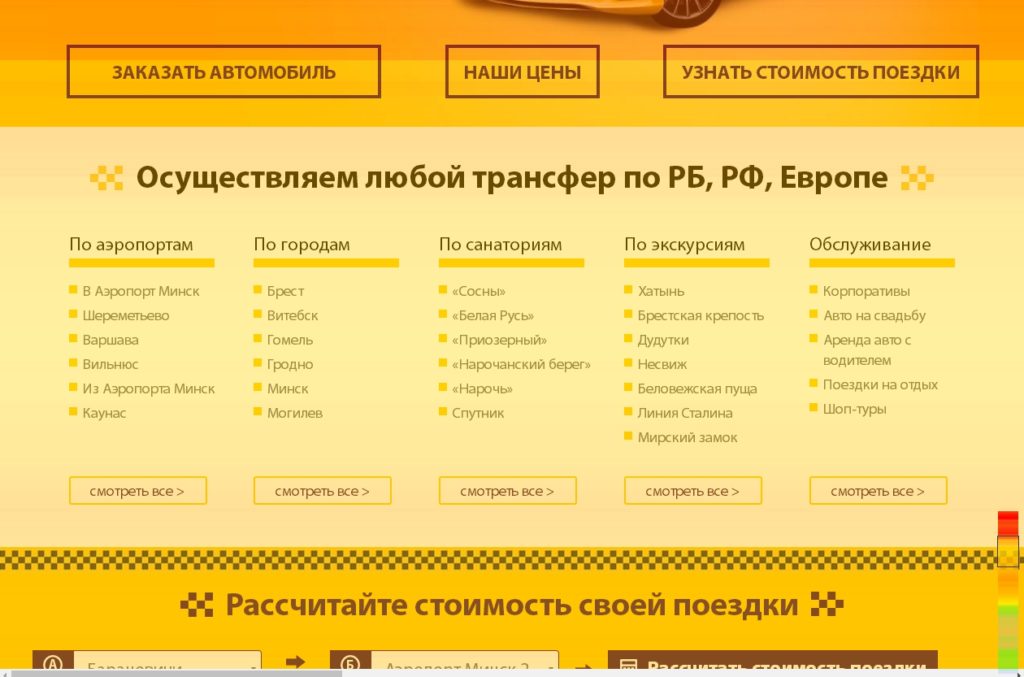
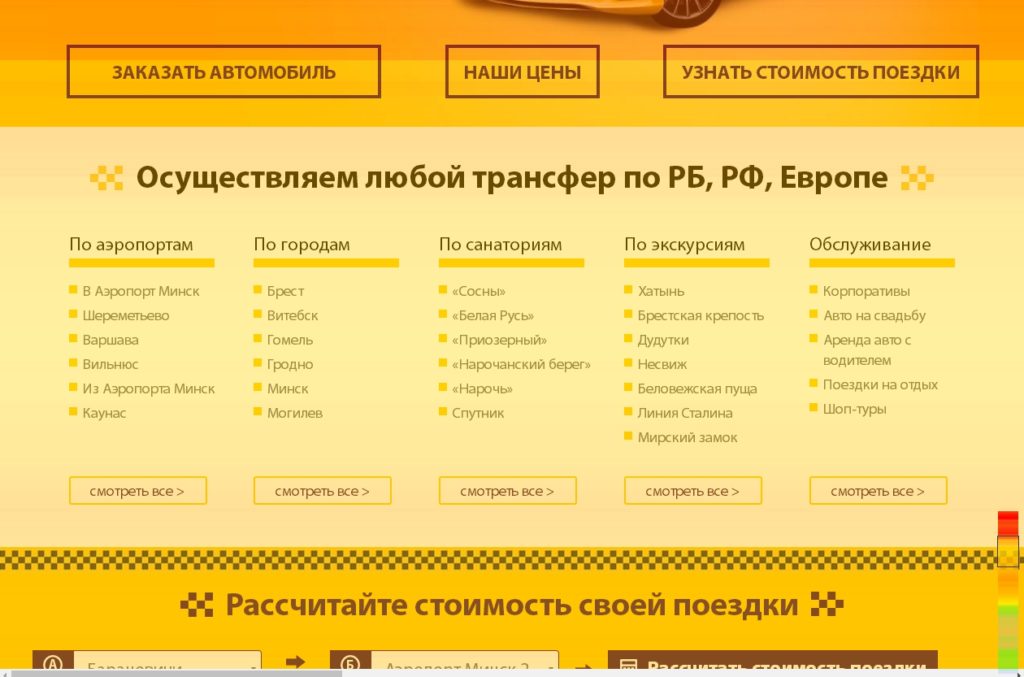
Рис. 3 — мы видим, что данная область более красная, чем на рис.2. Значит, посетители на ней проводят больше времени. Это экран с ценами. На ценах всегда должна быть примерно такая картина. Это означает, что в целом предложение посетителю интересно, если цена удовлетворит, то, возможно, будет совершен заказ. Какой тут можно сделать вывод? Первый и очевидный — переставить экраны 2 и 3 местами, чтобы человек сразу увидел цены. Логично?
А вот и не совсем! Если мы переместим экраны местами, то люди, кому цены не подходят, будут быстрее уходить с сайта, ухудшая показатель процента отказа. Нам это не надо. Если не покупают, то пусть хоть на наши поведенческие факторы поработают!

Рис. 4 — далее идет экран про автопарк. Тут мы видим резкий переход от оранжевого к синему. Значит, на этом блоке человек практически не останавливается, быстро его пролистывает.

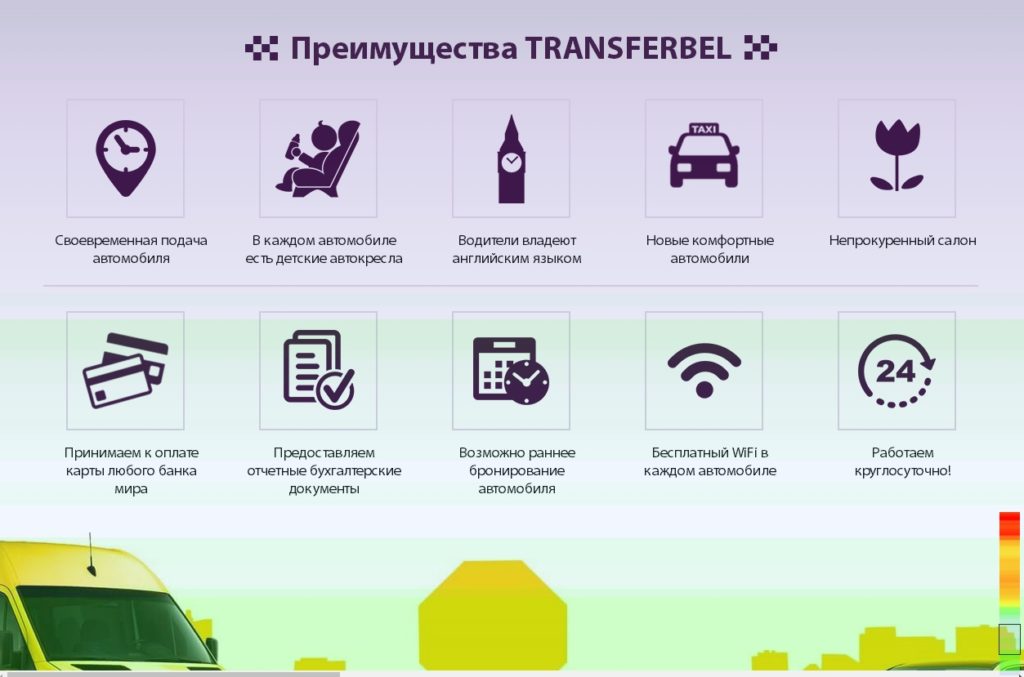
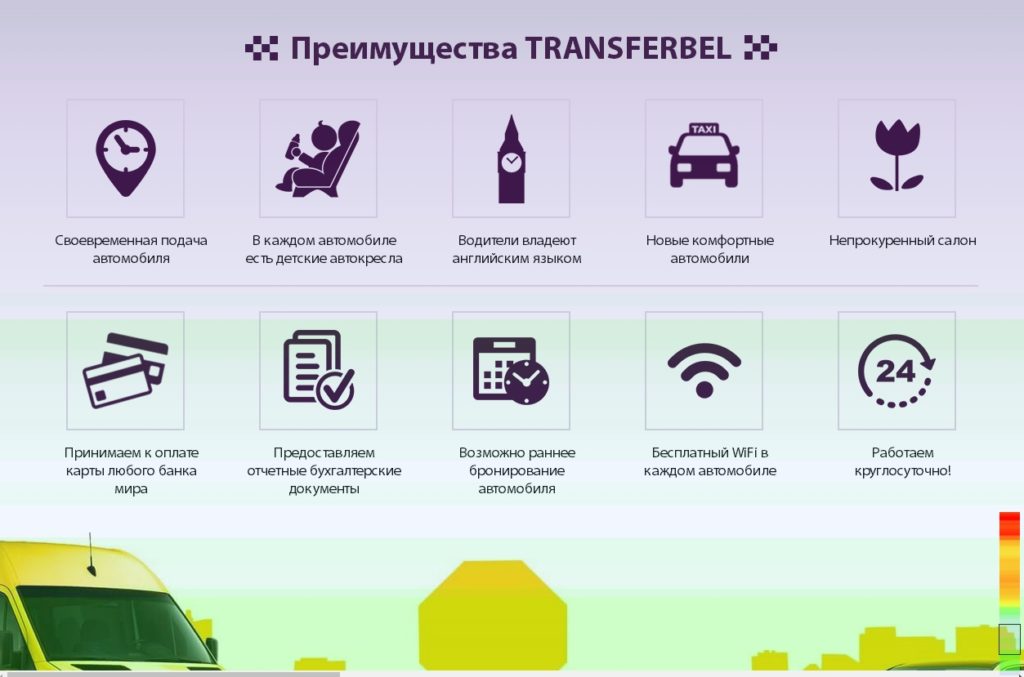
Рис. 5 — ситуация аналогичная. Сейчас идет тренд к тому, что блоки преимуществ у всех одинаковые, и глаз посетителя за них не цепляется. Отсюда вывод: либо преподносить свои преимущества как-то иначе, либо вообще отказаться от этого блока.

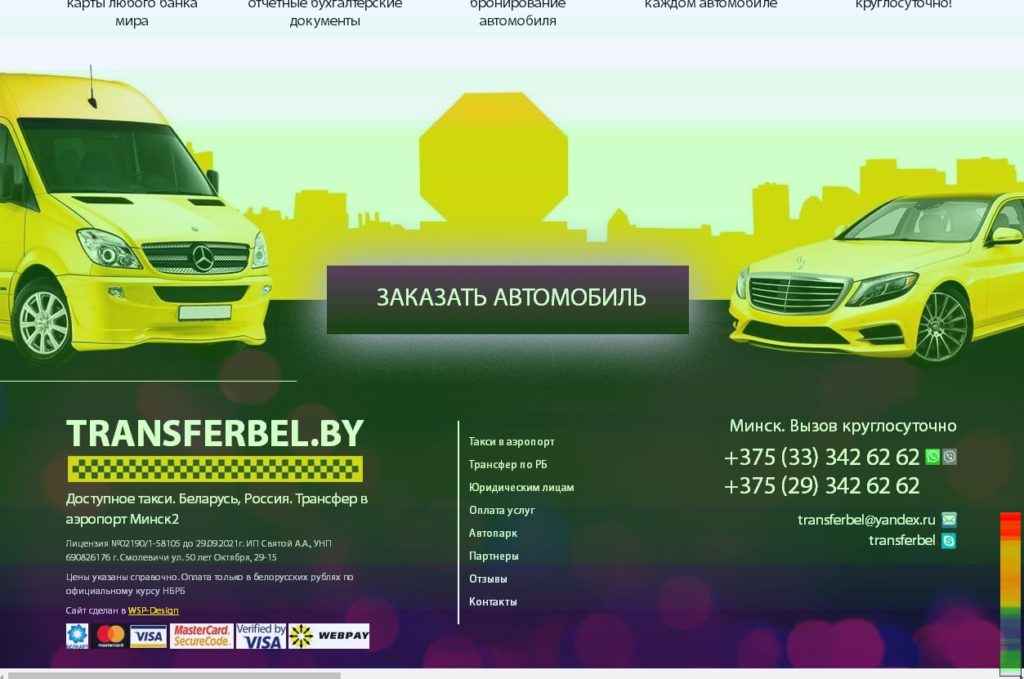
Рис. 6 — тоже интересная ситуация. Этот экран зеленый, значит, человека этот блок, с большего, интересует. То, что этот блок последний, позволяет сделать неожиданный вывод: возможно, пользователь не получил всей необходимой информации на странице, раз долистал до конца страницы и остановился на этом блоке (по сути он повторяет первый экран сайта)
Как видим, буквально за 10 минут у нас уже появилось, как минимум 3 гипотезы по улучшению страницы:
- Убрать или переделать блок с преимуществами
- Вместо него придумать что-то ещё интересное
- Попробовать переставить местами экраны 2 и 3 и посмотреть на показатель отказов
Сложности в работе с картой скроллинга
Бывает ситуация, когда не работает карта скроллинга в Метрике, нет данных или страница не отображается. Эта проблема возникает из-за настроек сервера. Решается достаточно просто с помощью разработчика вашего сайта, либо технической поддержки хостинга.
Если же вы хотите сами решить проблему отсутствия данных в карте скроллинга, то можете попробовать следующее:
- Открыть доступ фаерволла к metrika.yandex.ru и mc.yandex.ru
- Проверить ответ сервера здесь. Если в нем будет строка X-Frame-Options: SAMEORIGIN, это значит, что установлен запрет на отображение страницы во фрейме. Сделано это на стороне сервера из соображений безопасности данных. Если у вас именно такая ситуация, то обратитесь к своим разработчикам.
Вопрос-ответ по карте скроллинга
Самое главное: при внесении любых изменений в код сайта сохраняйте предыдущую версию в бэкапе. Если ваши разработчики этого не делают — можете от них смело бежать! Но есть вариант намного круче: настроить А/Б тестирование. Про этот способ анализа я напишу подробную статью.
Я рекомендую придерживаться следующего правила: просматривать карту скроллинга после каждых 3-5 тысяч переходов на сайт. Либо раз в месяц. Есть одно исключение: какое-то экстремальное поведение посещаемости без очевидных на то предпосылок. Например, резкое падение или резкий рост. В этом случае лучше просмотреть карту скроллинга в тот же день.
Ровно на столько, на сколько вы хотите увеличить свою прибыль. От скепсиса всегда проигрывает скептик, поэтому можете этим данным не верить. Вам они будут врать.

















Сроки и условия
Подписаться
Отчёт