Борьба между сайтами и мобильными приложениями подходит к концу. Теперь сайты могут взаимодействовать с посетителями, как приложения. Человек может установить его на своё устройство и работать с ним даже без подключения к интернету! Фантастика? Нет, просто PWA!

Есть ли будущее у PWA Google?

Что такое Progressiwe Web Applications (PWA)?
Говоря простым языком, PWA — это сайт, который пользователь может добавить на рабочий стол телефона и взаимодействовать с ним в автономном режиме.
А если немного усложним, то PWA — это группа приложений, которая строится на базовом стеке Web технологий (JS+HTML+CSS) и позволяет упростить взаимодействие с сайтом до уровня нативного мобильного приложения. Главная задача технологии — увеличить конверсию страницы, упростить взаимодействие с ней мобильного пользователя.
Технология PWA является продолжением AMP. Более того, AMP страницы можно «прокачать» до стандартов Progressive Web Applications.
Типичные требования к PWA:
- Адаптивность — корректная работа на любых устройствах
- Автономность — при использовании Service Worker приложение должно работать в автономном режиме
- Удобство — пользователю должно быть удобно взаимодействовать с приложением на своем устройстве
- Безопасность — должна быть защита от перехвата и подмены данных
- Легкость в установке — пользователь должен иметь возможность установить PWA сайт на свое устройство за пару кликов
- Кроссплатформенность — технология разработки не зависит от платформы (android или iOs)
Недостатки PWA
- Технология новая, поэтому ещё не получила широкого распространения
- Apple пока не выразила намерений по поддержке технологии
Зачем PWA Бизнесу?
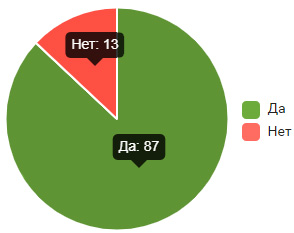
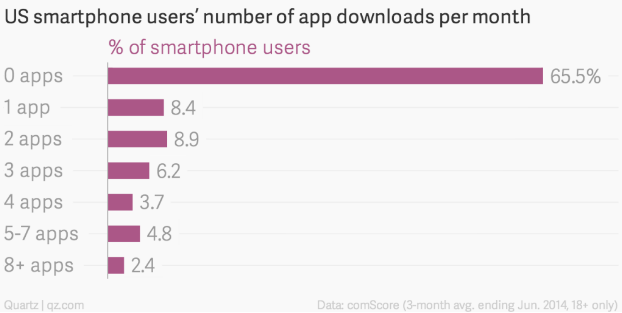
Исследования показывают, что пользователи сейчас очень неохотно ставят полноценные приложения на свои устройства.

Именно поэтому у Progressive Web Applications есть большое будущее, как для электронной коммерции, так и для крупных новостных порталов. Тем более, что внедрение технологии дает потрясающие результаты!
Пример PWA приложения
- AliExpress использует PWA и увеличил конверсию примерно на 104%.
- Konga оптимизировали свой ресурс, сократив на 92% количество первоначально загружаемых данных.
- The Washington Post после внедрения PWA увеличил посещаемость своих статей на 12%, ускорив загрузку с 8 секунд до 80 миллисекунд
Делаем простейшее PWA приложение для своего сайта
Возьмем какой-нибудь HTML шаблон для тестирования. Далее установим расширение Chrome Lighthouse. Оно покажет, насколько наше будущее приложение будет соответствовать стандартам.
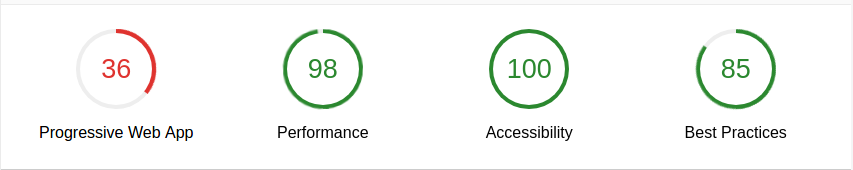
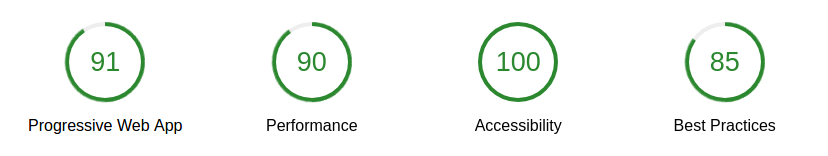
Откроем наш новый сайт и запустим LightHouse, сгенерируем отчет («Generate Report»). Мы получим примерно такую картину:

То есть, пока наш сайт не соответствует технологии.
Делаем иконку приложения
Подбираем любую pngшку размером не менее 260*260 пикселов и идем в онлайн генератор иконок. Например, в https://www.favicon-generator.org/
В нем генерируем набор иконок для всех устройств. На выходе получим архив и пошаговую инструкцию по внедрению иконки на сайт. Там всё очень просто.
Пишем манифест
Да, это звучит громко, но это необходимая информация о сайте: имя, цветовая тема, инфа об иконках.
Типичный файл манифеста для использования в PWA выглядит следующим образом:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
{
"name": "Название приложения",
"short_name": "Краткое имя",
"icons": [{
"src": "images/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "images/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{…},
{
"src": "images/icons/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
}],
"stert_url": "/index.html",
"display": standalone",//browser? minimal-ui, fullscreen
"background_color": "#3E4EB8,
"display": "2F3BA2
}
|
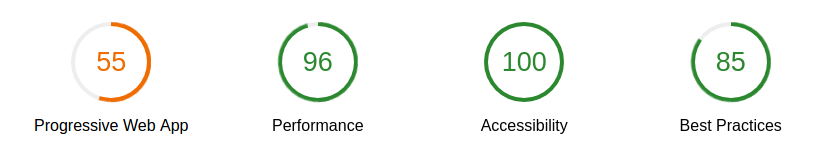
Генератор иконок нам отдал готовый файл манифеста, но его немного надо расширить. Делать это будем с помощью генератора манифестов. Заполним необходимую информацию о сайте. В правой части увидим сформированные данные JSON. Их и вставим поверх раннего файла manifest.json. Запускаем лайтхаус и смотрим результат:

Внедряем файл Service Worker
Наличие файла Service Worker — требование технологии PWA. Сам файл достаточно сложен, но есть простая библиотека sw-toolbox, которая в разы упрощает разработку этого файла.
Алгоритм внедрения прост.
Регистрируем service worker, добавляем код в блок head нашего html документа.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(
function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope); },
function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}
</script>
|
Далее подключаем sw-toolbox в свой проект, закидываем файл в корневую папку сайта.
Создаем новый файл sw.js и вставляем в него следующий код:
|
1
2
3
4
5
6
|
'use strict';
importScripts('sw-toolbox.js');
toolbox.precache(["index.html","style/style.css"]);
toolbox.router.get('/images/*', toolbox.cacheFirst);
toolbox.router.get('/*', toolbox.networkFirst, {
networkTimeoutSeconds: 5});
|
Ещё раз запускаем лайтхаус (расширение Хрома) и запускаем генерацию отчета:

Теперь можно зайти на сайт с мобильного устройства и увидеть разницу!
Будущее Google PWA
Технология видится достаточно перспективной. Успешные кейсы внедрения говорят о том, что её имеет смысл внедрять на текущих ресурсах. Следуя логике Google поддержки всего мобильного (как, например, AMP страницы имеют приоритет в мобильной выдаче), технология PWA может войти как фактор ранжирования.
Вопрос-ответ
В: Подойдет ли PWA для моего сайта?
О: Даже не видя сайта, можно утверждать — что да. А вот техническое внедрение зависит от многих факторов: используемой CMS и т.д.
В: Что будет в случае, если браузер не поддерживает технологию?
О: Пользователю будет показана стандартная адаптивная версия сайта
В: Сколько стоит внедрение PWA на сайт?
О: Пишите, будем разбираться.









Сроки и условия
Подписаться
Отчёт